Ist behoben.
Sieht bisher geil aus, danke. Cool wäre noch, wenn es zu dem jetzt in einem Grauton gehaltenen Theme noch eines in komplett schwarz gäbe, wegen OLEDs und Akku und Style und so.
#Liebe
Mobil auf iOS 15.2 ist die infobar immer noch im hellen theme. Normalerweise hat der Notchbereich die gleiche Farbe.
Ansonsten top!
Danke schon mal für deine Arbeit am Theme. Hier mal mein Feedback:
Transparenter Hintergrund macht das Lesen bei unruhigen Hintergrund etwas schwieriger
Gleiches hier
und hier.
Dazu wird auch der „Inhalt“ weniger hervorgehoben, bzw. anders aufgeteilt/getrennt:
Insgesamt ist der Hintergrund-Bereich jetzt deutlich größer und auf mich wirkt es dadurch viel unruhiger, da der Hintergrund ein Muster hat. Fällt beim Scrollen noch stärker auf. Würde mich gerne interessieren, ob das anderen auch so geht, oder ob ich da exklusiv diese Meinung habe :) Intern hatte ich es ja eh schon angesprochen. Wäre vllt auch mal cool, dass mit einem neutralen Hintergrund zu sehen/vergleichen :)
Bzgl. Abgrenzung der Beiträge bin ich neutral. Hatte davor auch mit dem „fließenden“ Übergang kein Problem. Wenn es jetzt kleine Abgrenzungen hat, ist es für mich auch ok.
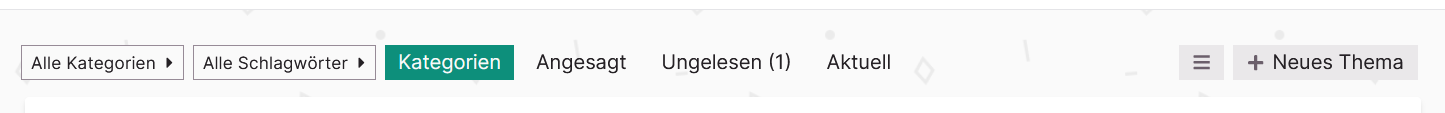
Bzgl. Themeanpassung würde ich wohl dann auch noch weiter gehen und die Kategorien nicht mehr farblich unterscheiden, sondern alle in der Themefarbe haben (bis auf evtl die unteren 3 grau lassen, bzw. Blogs evtl 1 hoch schieben und dann auch in der Themefarbe haben).
e//
Im Nachrichtenbereich nun auch alles transparent/mit Hintergrund.
Ist bei mir nach Refresh behoben.
Bei dir immer so?
Jup, immer noch. Auch nach dem löschen aller Browserdaten (safari).
Ist bei mir auch, ist aber random und hab noch nicht ganz gefunden woran er das festmacht.
ist das angenehm ey!
Hat mMn nicht die höchste Priorität. Wäre nice to have und hat mich nur irritiert.
Ist jetzt nicht böse gemeint oder so, aber bei dem Dark-Design verändert sich nur das Muster im Background, oder? Wirklich „Dark“ ist das noch nicht, oder? Will nur sicher gehen, weil ich nicht weiß, ob ich das Design jetzt richtig eingestellt habe oder nicht.
Soll das so aussehen wie bei panda im Startpost? Denn dann hab ich was falsch gemacht oder soll es aussehen wie bei ra-hoch3? Dann hab ich’s richtig eingestellt.
Die Schritte zum einstellen hast du alle befolgt? Hatte auch erst einen vergessen, aber mit den kompletten schritten ging es dann.
Das Problem war, dass ich beim einstellen überhaupt kein re:joined Light hatte, das hab ich erst jetzt irgendwie. Vielleicht muss ich die Schritte nochmal einzeln durchgehen?
Klappt es jetzt?
Nein, leider nicht. Ich bin irgendwie zu dumm gerade.
Was sind die Standard-Einstellungen „disjoined“ und „gleich wie regulär“?
Ja, so klappt es, danke.
So forced ihr den DarkMode unabhängig von eurem OS.
Sry, daran hab ich gar nicht gedacht, dachte du hast darkmode in windows, oder was auch immer, an und es klappt nicht.
Im Profile klebt das Avatar / der Username oben in der Bar drinnen, und unten im Content auch, da stimmt das padding nicht
Ansonsten echt mega gut geworden das Design!
viel angenehmer, grade abends im dustern 
danke!